网站PC移动端代码适配,添加代码适配标签对百度友好代码
时间:2021-07-14 18:28:50
移动端适配的方式有多种形式,比如通过规则适配、响应式、独立移动PC站等方式都可以实现PC移动端适配的效果,在百度资源平台都有相关设置;

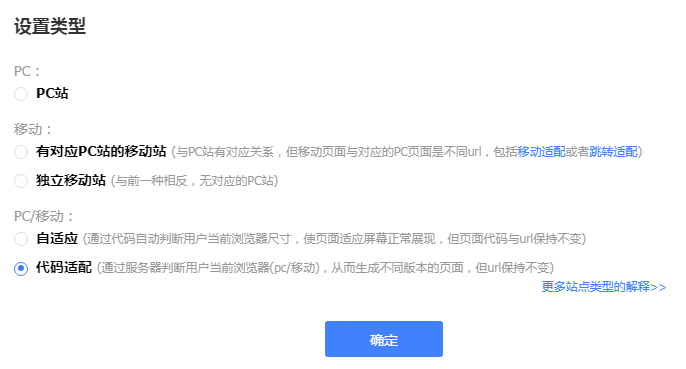
相关解析说明为:
PC:
PC站
移动:
有对应PC站的移动站(与PC站有对应关系,但移动页面与对应的PC页面是不同url,包括移动适配或者跳转适配)
独立移动站(与前一种相反,无对应的PC站)
PC/移动:
自适应(通过代码自动判断用户当前浏览器尺寸,使页面适应屏幕正常展现,但页面代码与url保持不变)
代码适配(通过服务器判断用户当前浏览器(pc/移动),从而生成不同版本的页面,但url保持不变)
这里主要说一下最后一种方式,即:代码适配,代码适配我们需要面对的问题就是后期维护的工作比较复杂,因为不同设备对应了不同的代码及页面模板文件,当对于网站需要调整的时候那么工作量会多出几倍。所以,这种适配方式还是比较适合网站结构比较简单,页面种类比较少的站点,比如企业站点、个人博客等。同时处于后期维护的复杂性,没有一定的技术条件的站点是不建议使用这种适配方式。
一般都是通过在服务器设置$UA =strtoupper($_SERVER['HTTP_USER_AGENT'])通过识别出用户的user-agent,根据if条件判断匹配不同的页面模板,可以根据实际的应用需求去更改httpuser-agent关键字。
在实际运用中用户的设备是十分的复杂的,我们不能确保PC移动设备判断区分完全的准确,包括搜索引擎有的时候在页面种类的区分上也会出现错误的问题。
这个时候我们需要在上一个保险,那就是Meta applicable-device 标签关键词字;
如果是PC端的模板文件,则在<head></head> 之间添加
<meta name="applicable-device"content="pc">
如果是移动端的模板文件,则在<head></head> 之间添加
<meta name="applicable-device"content=" mobile ">
这种可以更加明确的告知搜索引擎当前页面是PC还是移动,双管齐下会更加的有保障。
猜你喜欢
怎样把抖音视频链接发到网站上去
09-19