只要动动鼠标就可以免费设计网页,同时支持手机端,Pad端和PC端
时间:2019-07-18 14:12:15
简介
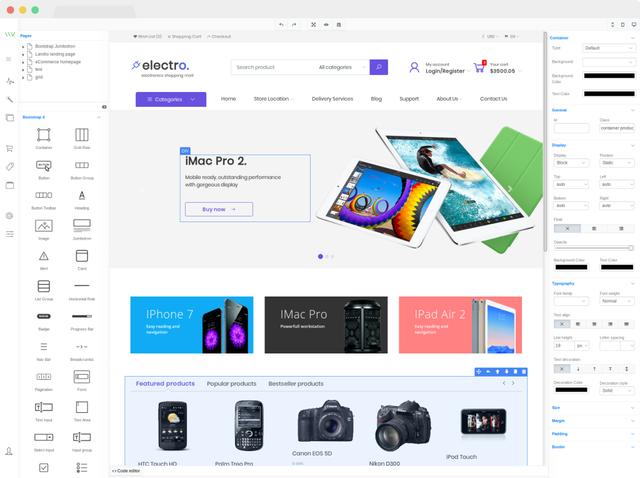
VvvebJs一款开源免费的网站生成器, 只要动动鼠标就可以免费设计网页,并且同时支持手机端,pad端和PC端。Github star 1000+, Apache 2.0协议。软件效果图如下:

功能列表
- 组件和块/片段拖放。
- 撤消/重做操作。
- 一个或两个面板界面。
- 文件管理器和组件层次结构导航
- 添加新页面。
- 实时代码编辑器。
- 包含示例php脚本的图像上传。
- 页面下载或导出html或保存页面在服务器上包含示例PHP脚本。
- 组件/块列表搜索。
- Bootstrap 4组件。
- Youtube,谷歌地图,Charts.js等小部件。
默认情况下,编辑器附带Bootstrap 4和Widgets组件,可以使用任何类型的组件和输入进行扩展。
快速本地开发
<!-- jquery-->
<script src="js/jquery.min.js"></script>
<script src="js/jquery.hotkeys.js"></script>
<!-- bootstrap-->
<script src="js/popper.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<!-- builder code-->
<script src="libs/builder/builder.js"></script>
<!-- undo manager-->
<script src="libs/builder/undo.js"></script>
<!-- inputs-->
<script src="libs/builder/inputs.js"></script>
<!-- components-->
<script src="libs/builder/components-bootstrap4.js"></script>
<script src="libs/builder/components-widgets.js"></script>
<script>
$(document).ready(function()
{
Vvveb.Builder.init('demo/index.html', function() {
//load code after page is loaded here
Vvveb.Gui.init();
});
});
</script>
PS
小编也体验了一把在线demo,通过简单拖拽现成模板页面组件,改改文字,简单移动组件,很快就生成一个网页,还可以预览(支持PC端,Pad端,手机端),然后下载到本地,就一个html文件。Apache 2.0协议
上一篇:百度竞价推广之恶意点击
猜你喜欢
怎样把抖音视频链接发到网站上去
09-19