如何使用chrome浏览器模拟微信访问网页?
时间:2020-08-04 16:15:43
APP、微信小程序开发时,我们经常需要使用电脑模拟微信访问,今天就教你如何使用谷歌、360浏览器的F12功能模拟微信访问网页。
第一步:使用谷歌浏览器打开网页,按下F12或FN+F12
第二步、点击右侧或下侧功能窗口的手机小图标
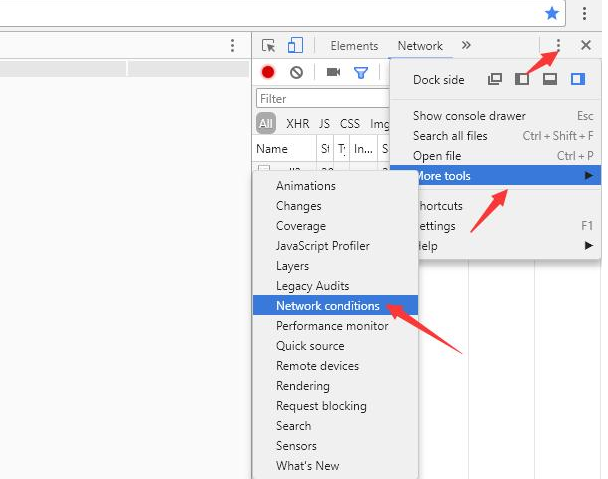
第三步、按照下图依次点击,切换到network conditions界面

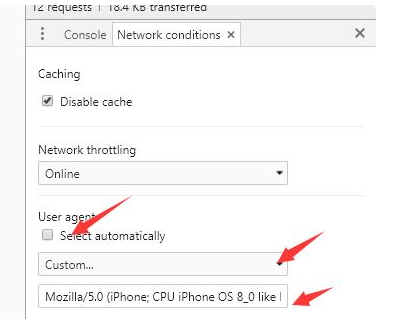
第四步、去掉user agernt的勾选,选择custom,并在输入框中输入设备模拟参数,本文提供两种设备模拟参数,如下:

iPhone手机模拟参数:
Mozilla/5.0 (iPhone; CPU iPhone OS 8_0 like Mac OS X) AppleWebKit/600.1.4 (KHTML, like Gecko) Mobile/12A365 MicroMessenger/5.4.1 NetType/WIFI
安卓手机模拟参数:
Mozilla/5.0 (Linux; Android 5.0; SM-G900P Build/LRX21T) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/33.0.0.0 Mobile Safari/537.36 MicroMessenger/6.0.0.54_r849063.501 NetType/WIFI
第五步、刷新页面,此时就是在模拟微信浏览器中访问网页了。
PS:以上方法还可以用于模拟微信投票等功能,具体还需要清除COOKIE或切换IP
猜你喜欢
怎样把抖音视频链接发到网站上去
09-19