微信内置小程序代码实现在线客服功能+自定义样式+去除Button默认样式
时间:2020-04-22 14:05:06
在小程序中加入客服消息按钮
小程序接入微信「客服消息」功能模块,开发者只需要调用按钮,触发微信的客服消息功能即可,不需要自行在小程序中实现。
加入客服消息按钮有两个方法,大家可以根据自己的实际需求,任选一种方法。
1. 插入固定样式的客服消息按钮
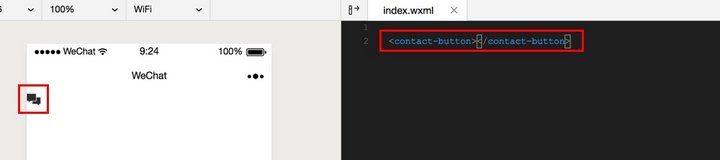
微信为客服消息按钮,设计了一个初始样式。
想要调用它也很简单,只需要在 WXML 代码中,插入 <contact-button></contact-button>,固定样式的客服按钮就会出现在界面中。

利用这种方法做出的客服消息按钮,其样式已经被固定,且颜色只能选择黑白两色。唯一可以真正自定义的项目,则是这个按钮的尺寸大小。
2. 插入自定义样式的客服消息按钮
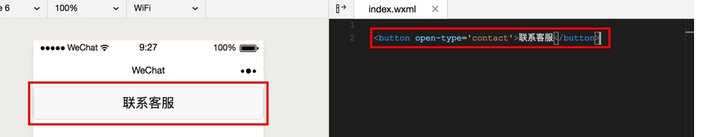
利用 WXML 中 <button> 组件的 open-type 属性,我们也可以在小程序的界面中,插入自定义样式的客服消息按钮。

<button open-type='contact'>联系客服</button>
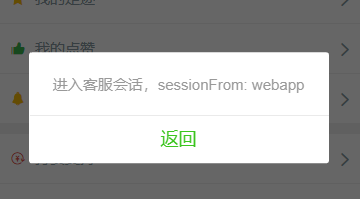
<contact-button class='' type="default-light" size="27" session-from="webapp">客服</contact-button>

把上面那行代码加上去,出现如图效果,就是已经成功了,因为必须要在真机上调试才能进入会话,我用的是开发者工具,
不过这个是人家的默认样式,自动带的图标啥的,感觉很不爽。
然后就自己动手改了,我也是网上找资料,查文档改的
<button class='kefubtn cu-btn content' open-type="contact"><text class='text-grey'>联系作者</text></button>
.kefubtn{
border: none;
background-color: #fff;
border-radius:0;
}
button::after {
border: none;
}
使用::after 伪类选择器,因为button的边框样式是通过::after方式实现的,如果在button上定义边框就会出现两条边框线,所以我们可以使用::after的方式去覆盖默认值。
然后在自定义button的样式和你整体风格一致就大功告成了。
相比较第一种方法,使用这种方法,你可以在 WXSS 中为按钮添加自己的样式,让客服消息按钮与整体页面更和谐。
无论使用哪一种方法,用户都可以通过点击客服消息按钮,进入聊天界面,与你的小程序客服直接沟通。
收发客服消息
微信为小程序提供了「微信公众平台客服功能」,已经绑定为客服的人员,可以直接打开客服功能页面(mpkf.weixin.qq.com)扫码登录,就能与小程序用户进行沟通。
1. 绑定客服人员
首先,小程序管理员需要为小程序绑定客服人员,客服人员才能进入客服功能,与小程序用户进行沟通。
具体绑定方法是:
- 使用小程序帐户,登录至微信公众平台(mp.weixin.qq.com)。
- 点击左侧边栏的「客服消息」链接,进入「客服消息」功能模块。
- 点击右侧的「添加」按钮,并在弹出框中,输入客服人员个人微信号。可以添加多个客服人员的微信号。
- 确认添加,点击「确定」即可。

2. 进入客服
添加完成后,小程序的客服人员可以使用自己的个人微信,扫码登录进入「微信公众平台客服功能」。
客服功能使用起来非常简单,就像是在用微信网页版一样。只要小程序的用户发起会话,客服人员就可以在客服功能中与用户进行沟通。

需要注意的是,客服人员只能在用户发送消息后的 48 小时内回复用户。如果用户发起会话超过 48 小时,客服人员将无法回复该用户。